DISTANCE
Spring 2017
DISTANCE is inspired from a quote about the Moon and Chinese poems I like where the Moon is romanticized as people’s beloved ones who are far away. In this project, users are able to get the distance between where they are and where their beloved ones are by entering two locations, and a visual comparison of their distance to the moon and the distance to the beloved ones will follow.
Project Demo: DISTANCE (for a better experience, please open the link in Google Chrome)
There is this quote that I heard of before and to be honest I don’t remember exact words-it is basically saying no matter how far apart two people are, compared to the distance between earth and moon, it is a lot easier for the two to meet than one of them going to the moon. This might sound ridiculous, however, this quote reminded me of the common approach that many ancient Chinese poets used to express that they were longing for faraway beloved in their masterpieces. It can be summarized as “though we are far apart, both looking at the moon, and it de facto makes us closer to each other”.
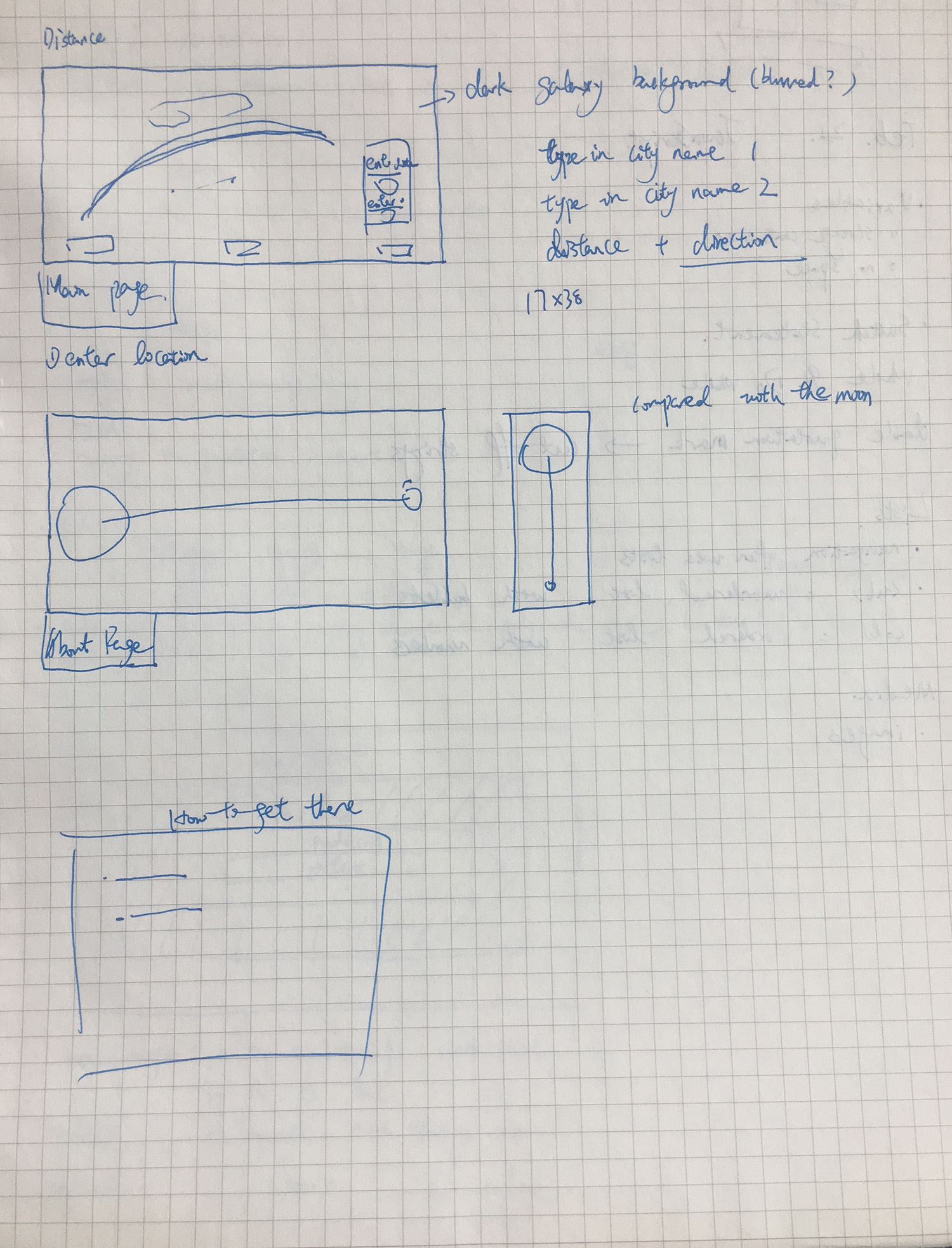
This is my basic basic wireframe sketch for the webpage.

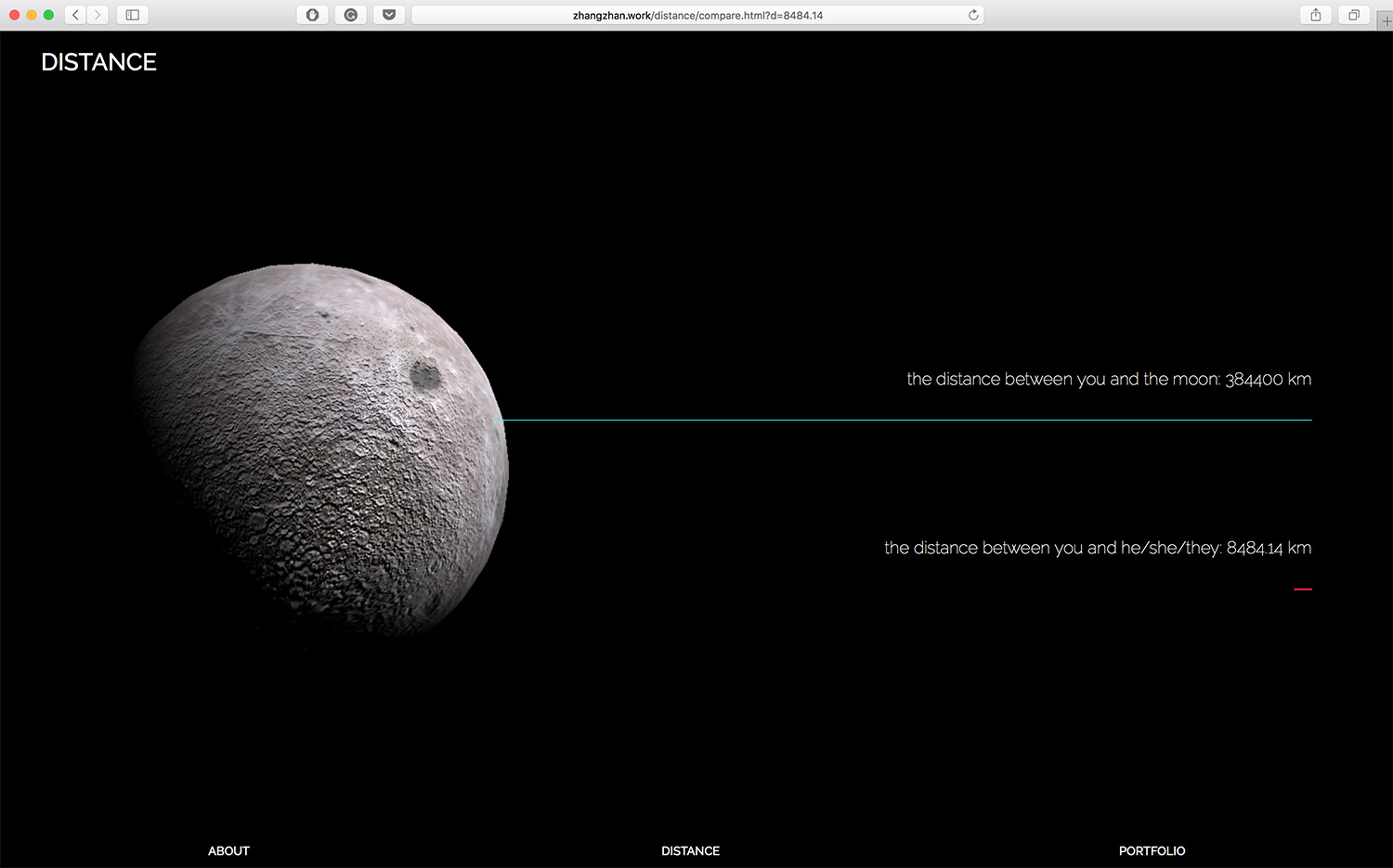
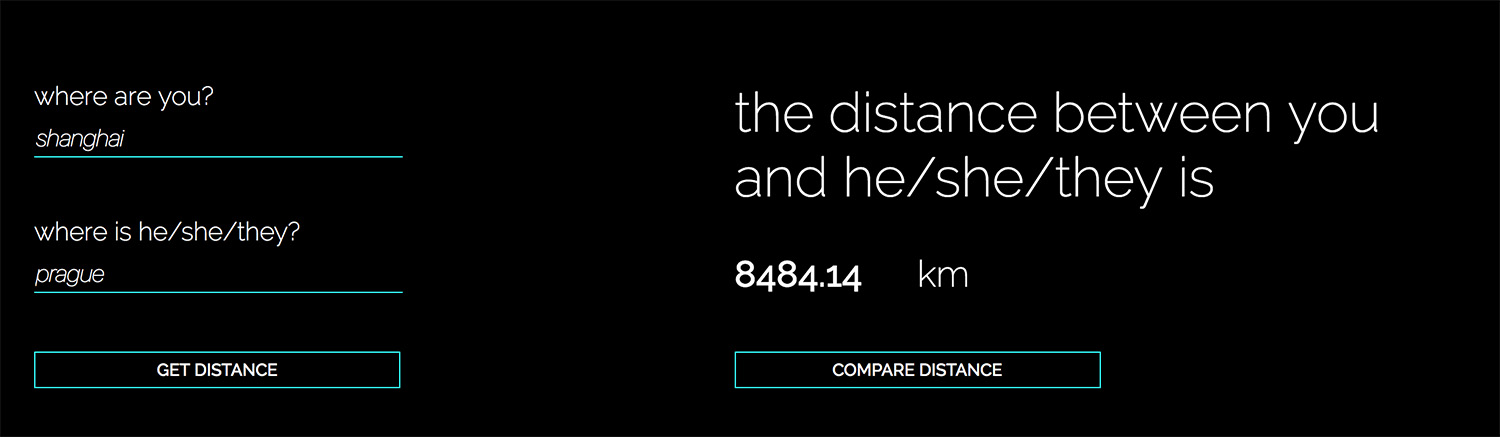
On the main ”DISTANCE” page, users need to type in two locations, and on click, google map javascript api will return the distance. Once the distance is received, it will show up next to the location input area along with a “COMPARE” button. The “COMPARE” button will lead you to the COMPARE page where you get to see two scaled lines according to the actual of distance between moon and earth and the distance between two places users input earlier. The third page is a simple about-this-project page.

Three buttons at the bottom of these three pages, about, distance, and my portfolio, so that users have to input locations and then go to compare page.


Distance data is being passed to COMPARE page from DISTANCE/main page through “?d=xxxx” at the end of the URL.
I used three.js and Google map javascript api in this project.
天涯咫尺 :)
Credits:
https://github.com/CoryG89/MoonDemo
https://aerotwist.com/tutorials/getting-started-with-three-js/
http://www.howtojs.org/getting-started-with-three-js-3d-earth-part-ii/
http://learningthreejs.com/blog/2013/09/16/how-to-make-the-earth-in-webgl/